Haven’t been posting in this community for a while, but I’m here just to share a tip (I think there hasn’t been anybody asking for this here yet) that someone on Discord has suggested on. This only works on computers with developer tools though, and I think you could do this in Firefox too.
Here’s how to do it:
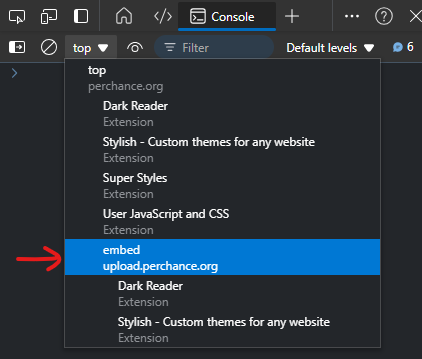
- In https://perchance.org/upload, open DevTools Console (Ctrl+Shift+I > Console tab) and then select “embed” in the dropdown at the top of the console:

- And then type in
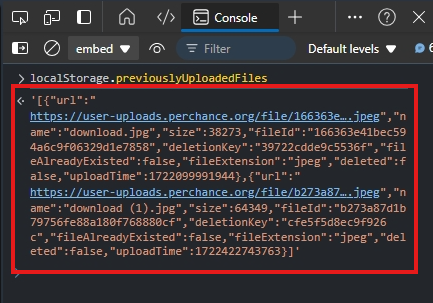
localStorage.previouslyUploadedFiles. It’ll then give you a JSON of the upload list that you can copy the given string provided to a text file and transfer it to another computer you’d want to access the uploads for.

-
Right click and select “Copy string contents” (“Copy Message” in Firefox). Then, paste it into a text file somewhere that you can transfer through a media like a USB to be transferred into the other computer.
-
In another computer, repeat the first two steps above, and then write this:
localStorage.previouslyUploadedFiles = [upload list content from the text file]
- Replace the
[upload list content from the text file]part with the contents from the text file you’ve just transferred, and then hit Enter. This will magically set the upload list to the one you have in your primary computer.
And that’s it! The upload list isn’t synced though, but at least could be useful for keeping stuff in. Feel free to add something missing here if you like! 😊


This is a cool idea. You mean a URL with the upload list on it? If so, I could make a “create bookmarklet” button that generates the URL with the upload list using user scripts like I did with the restore points feature. However, since the upload page is stored under an iframe, we first need a button that redirects the user into the iframe URL on the /upload page, and then we could just add some script directly into https://upload.perchance.org/ (the Perchance subdomain for the iframe in the /upload page) to add the feature right in (since user script injection doesn’t work when applied to iframes).
Could do–though potentially it would be too long a URL to work in (some) browsers?
The way I did it with my bookmarklet was: (pseudo-code)
if (not at the right place) { open new tab to right place } else { do the thing }…And give the user alerts before each thing happens so they understand what to do, and they need to re-run the bookmarklet on the new page, etc.
So your bookmarklet could be:
if (not at the right place) { open new tab to right place } else { while (prompt to type "export" or "import" or cancel) { if ("export") { prompt with generated JSON to be copied, with instructions on how to import; break; } else if ("import") { prompt asking for generated JSON to be pasted in; set localStorage; alert "import complete"; break; } } // if they cancelled or gave an empty string, the loop is skipped // if they gave "import" or "export", loop exits // if they gave invalid input, loops and re-asks }I hope that made sense 😅