userscript called “old.reddit” found here: https://github.com/soundjester/lemmy_monkey
-
(recently updated for Lemmy v0.18)
-
This is primarily for desktop clients. At the moment, formatting get a little crazy below 1280 px wide. There are ways to address this, but I have not at this time.
-
script will be updated as suggested
- significant changes have been made to address alignment, spacing, and other format issues. v1.1 will be where I stop for a while.
-
there are two script versions: old.reddit and old.reddit.compact. The primary difference is that the “compact” version greatly reduces thumbnail size and padding space.
-
notice: current script unblurs NSFW
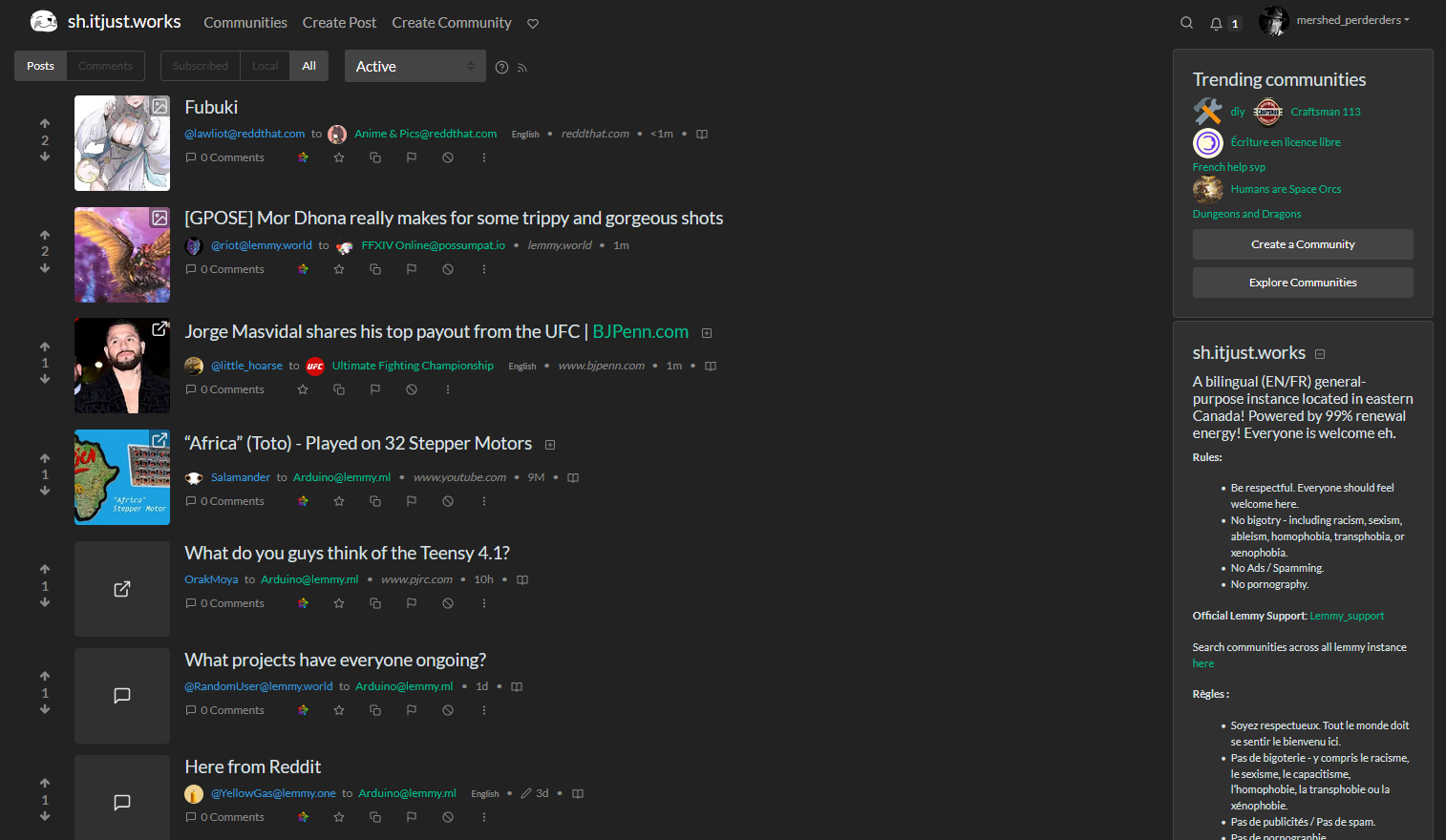
(linked thumbnail shows old.reddit.compact version of the script)
Screenshot of old.reddit script results:



Wow that was fast! Although I’m not 100% sure its better (for high-res at least).
Here’s how it looks for me on a 3840x2160 resolution and 110% zoom:
But I think I understand the technical reasons beyond your change. It should be universally applicable and not just on 4k res.
I think it still would look best if the banner is spanning the whole top, maybe up to the community-sidebar on the right (1) or even beyond that (2). I tried to highlight 1 & 2 in this poor greenshot cap :)
Anyway, thanks for your great work!!
I absolutely agree that a wider, somewhat shorter banner across the top would be best. My current logic is that most mods do not have this userscript and rely on the limits set by the default stylesheet. So they upload images optimized to fill a 730 x 240 space.
The line that controls this in the script is line 75:
GM_addStyle(".position-relative.mb-2 { max-width: 730px; }");if you take that out and replace it with:GM_addStyle(".img-fluid { height: 180px; }");you’ll have something closer to what you want. It’ll still look strange tho (IMO)^^ do not do this ^^ I was wrong
I’ve just tested it. the GM_addStyle(“.position-relative.mb-2 { max-width: 730px; }”); is definitive the way to for now. I think you are spot on with the banner size.
yeah. this also has the happy effect of “correctly” formatting profile banner pics as well…
Yes. I’ve also looked around a bit in different subs and many of them dont even have a banner wider than a few pixels. I guess thats as good as it gets as long as there are no specified banner sizes enforced all across the network. And of course not everyone uses your glorious script (but I’ll spread the word, its really really cool!).
I think having a slim banner is better, because it takes away less precious space on smaller screens. Remember that not everyone has huge monitors, many use web browsers on laptops and the like.