There is currently a major lack of semantic ID's and classes in the UI markup. This makes everything from detecting if the site is running Lemmy (for userscript) to theming more difficult than nece...
Notably for this community is the inclusion of the “lemmy-site” class on the #app div
I just pushed a commit for the more-btn suggestion. The others look a bit more involved, but I think they are do-able.
However I’m going to leave them for a separate PR as I would like this make sure this one gets into 0.18.
That said I should be able to look into them next, just want to break this off and get it merged.
Having all the various interaction buttons labeled, having a separate left-hand vs. right-hand footer location etc. would be helpful.
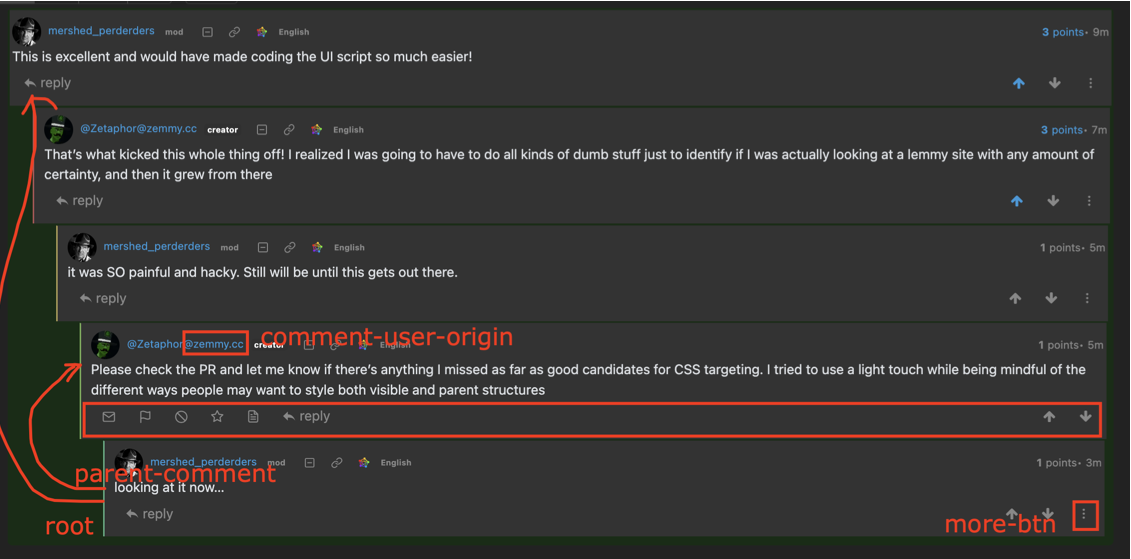
Being able to have a link from a comment to scroll up to the parent or up to the root like HackerNews would be fantastic but is currently kinda difficult without a lot of looping (slow on big threads)
Here’s a few that would be helpful based on stuff I ran into in my userscript
I just pushed a commit for the more-btn suggestion. The others look a bit more involved, but I think they are do-able. However I’m going to leave them for a separate PR as I would like this make sure this one gets into 0.18. That said I should be able to look into them next, just want to break this off and get it merged.
Having all the various interaction buttons labeled, having a separate left-hand vs. right-hand footer location etc. would be helpful.
Being able to have a link from a comment to scroll up to the parent or up to the root like HackerNews would be fantastic but is currently kinda difficult without a lot of looping (slow on big threads)