This is yet another super weird bug I’ve discovered recently when creating a generator update. Tried on the generator first (while working on the update), but when I try on the Programmatic Get/Set/Submit Example, running the update() function into the testing panel seems to trigger this bug. I also got an error too, which writes as follows:
DOMException: Failed to execute 'removeChild' on 'Node': The node to be removed is not a child of this node.
at ___updateTemplatedNodes (https://210cadb7fe3ad106894dfb4649d8ce79.perchance.org/programmatic-get-set-submit-comments-plugin-example?__initWithDataFromParentWindow=1:470:30)
at update (https://210cadb7fe3ad106894dfb4649d8ce79.perchance.org/programmatic-get-set-submit-comments-plugin-example?__initWithDataFromParentWindow=1:412:5)
at eval (eval at <anonymous> (https://perchance.org/lib/perchance/evaluateSquareBlock.js?v=3ds06dgd27d:66:38), <anonymous>:1:12)
at Proxy.<anonymous> (https://perchance.org/lib/perchance/evaluateSquareBlock.js?v=3ds06dgd27d:66:38)
at __evaluateSquareBlock (https://perchance.org/lib/perchance/evaluateSquareBlock.js?v=3ds06dgd27d:66:77)
at __evaluateText (https://perchance.org/lib/perchance/createPerchanceTree.js?v=21ads3j533dgddldddfd337132fdwf3:1386:20)
at https://210cadb7fe3ad106894dfb4649d8ce79.perchance.org/programmatic-get-set-submit-comments-plugin-example?__initWithDataFromParentWindow=1:536:44
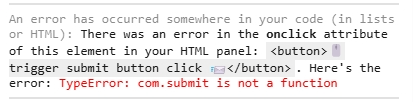
And that “nullifies” the com object which of course renders the comments section’s programmatic submission ability to stop working:

So, if you’ve tried to implement the programmatic interaction features inside of the minimal template (or any generator that has a practical “randomize” button that executes the update() function), chances are you’ve probably already stumbled upon this bug.
@[email protected] @[email protected] This is a good point. Currently you’d need to write
[]so it doesn’t reassign the variable when you executeupdate(). It’s not ideal, but for now at least I’ve added a note about it to the programmatic example generator:// NOTE: If you are calling `update()` in your generator, then due to the fact that comments plugin embeds // aren't updated like normal content (unless you set the replacedDuringUpdate=true option), you should // write [com ? "" : com = commentsPlugin(options)] instead of just [com = commentsPlugin(options)] // so it doesn’t reassign the variable when you execute update() // The square block [com ? "" : com = commentsPlugin(options)] means: // Does `com` "exist" yet? If so, output "" (i.e. nothing), otherwise set `com` to `commentsPlugin(options)` and output it. // So it only "creates" `com` during the first update - i.e. during page load - and from then on it just outputs nothing, since the comments embed has already been created.Ah thanks for the solution! I didn’t think of this one before.
@[email protected] ping dev.
I’ve tried testing it with
[console.log(com), update(), console.log(com), '']upon first load of the page and update essentially removes thecomvariable since it cannot update the comments instance.Based on the note on the
comments-pluginpage:Note: By default comments areas aren’t “updated”/randomized when the user clicks the “randomize” button. Instead the comments area will “stay there”. If you actually want to display a random channel each time the user clicks a button, or you e.g. want to put a different comments box in each “room” within your goto-plugin adventure, then you need to add
replacedDuringUpdate=truelike in this example generator. That ensures that the old comments section is “deleted” and replaced by a fresh one every time the page is updated/randomized.With the
replacedDuringUpdate=trueoption, you can then update the comments with it and thecomwould still be accessible. Otherwise, you need to set the comments instance in thecomagain if you update the page.I’ve had the exact same thing, the
comobject wasundefined’d while testing out. But I think this was a bug on the behalf of thecomobject handling, that it should retain the object without refreshing the comments section altogether.



