Interestingly i just came here to post this too even tho it’s an old bug. I finally figured out what is happening tho.

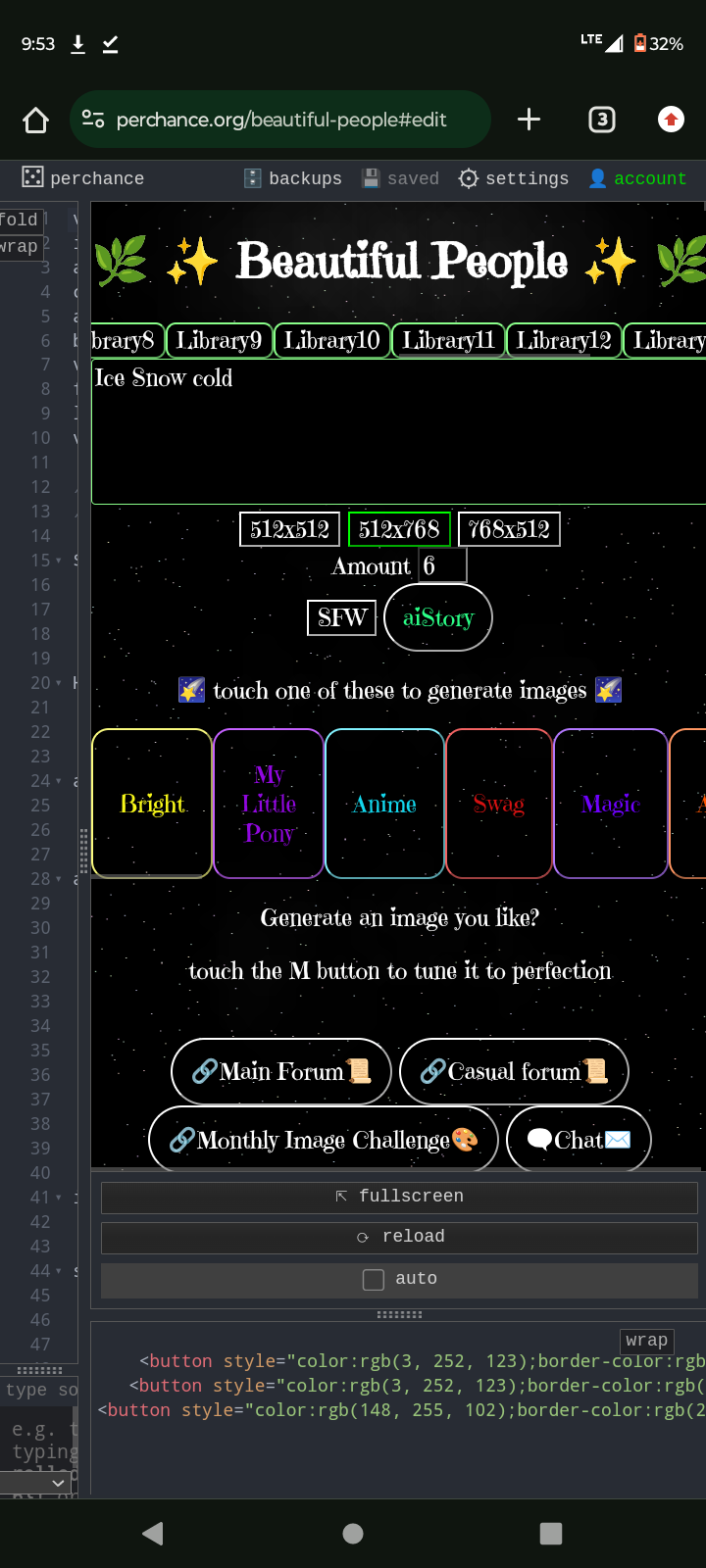
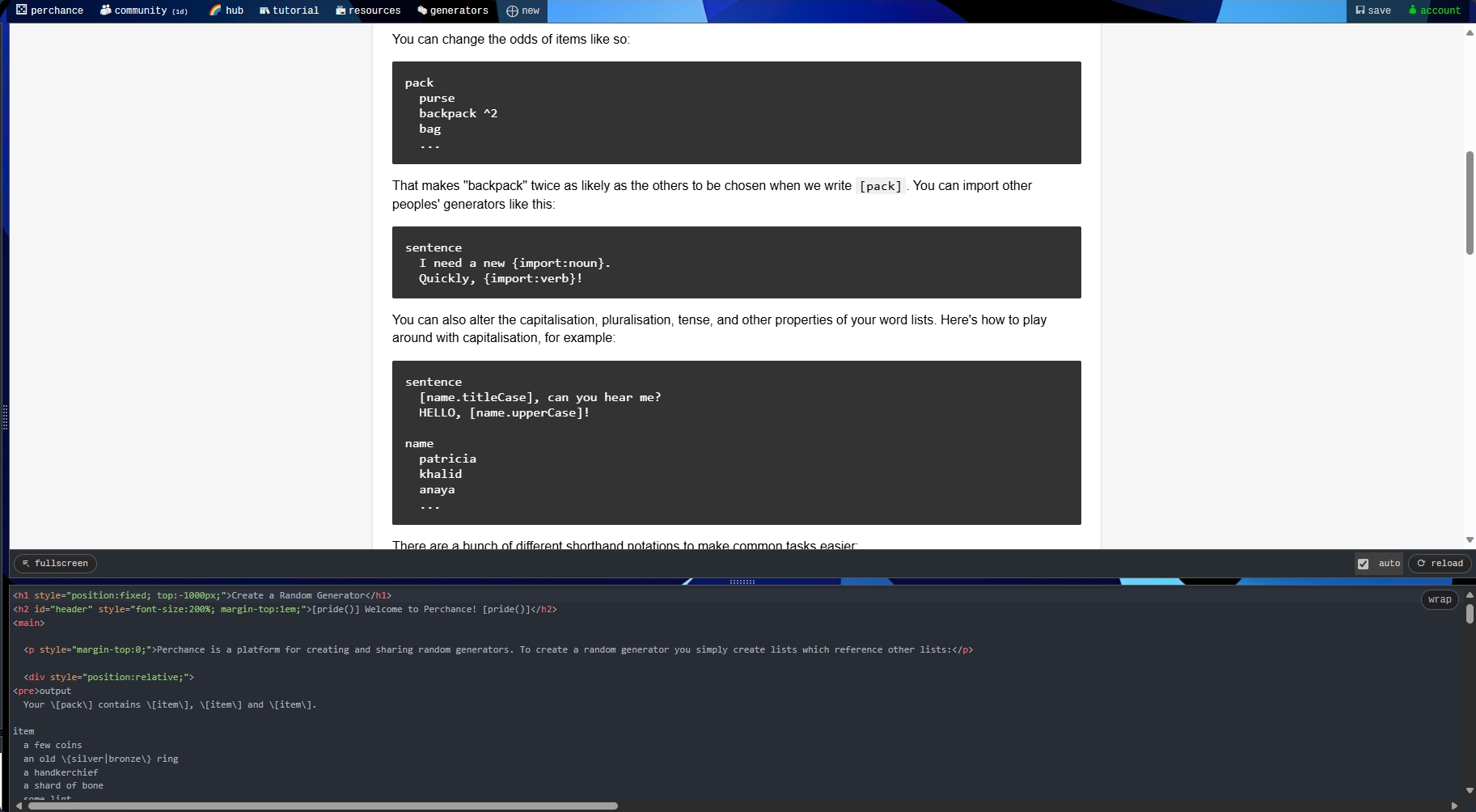
here is the slider ALMOST to the left.

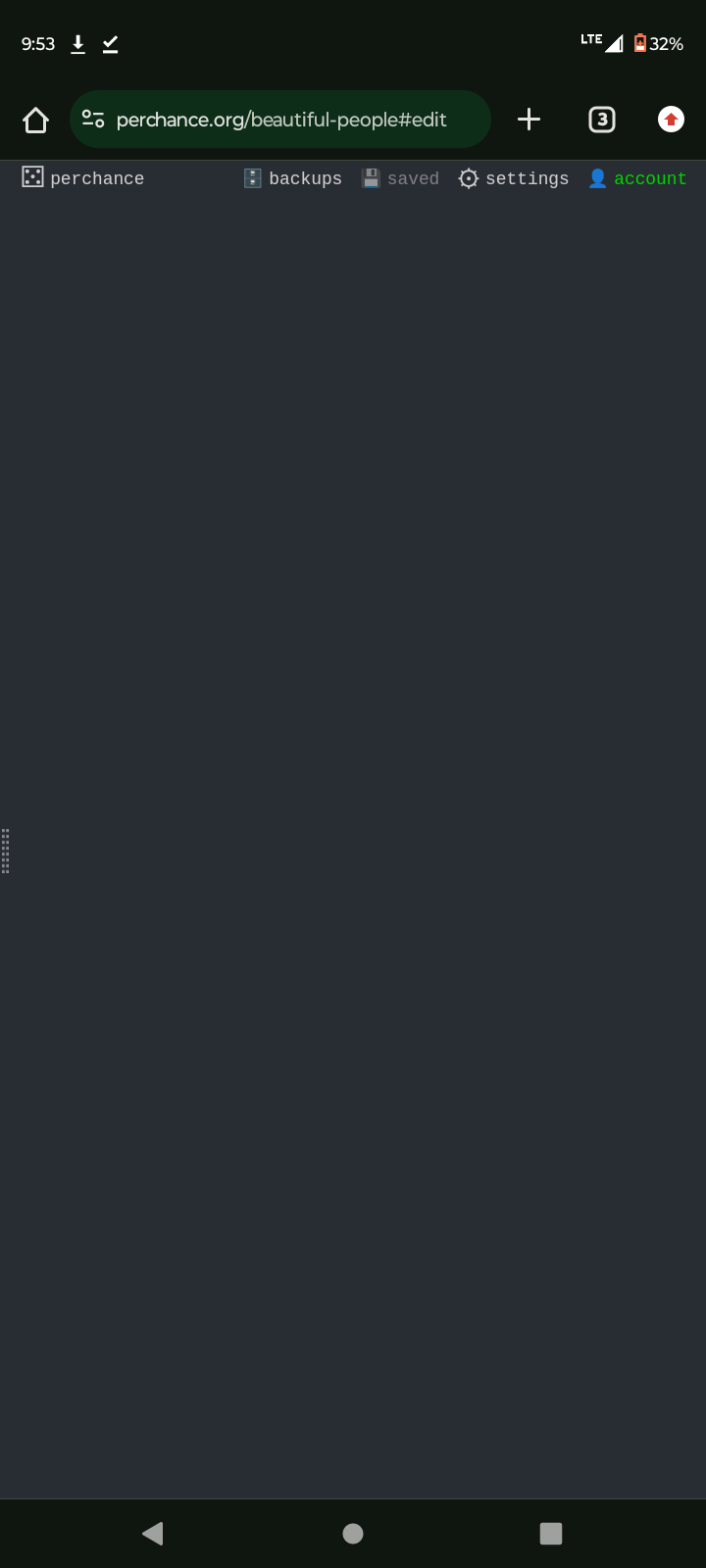
And it touches the left and the stuff disappears.
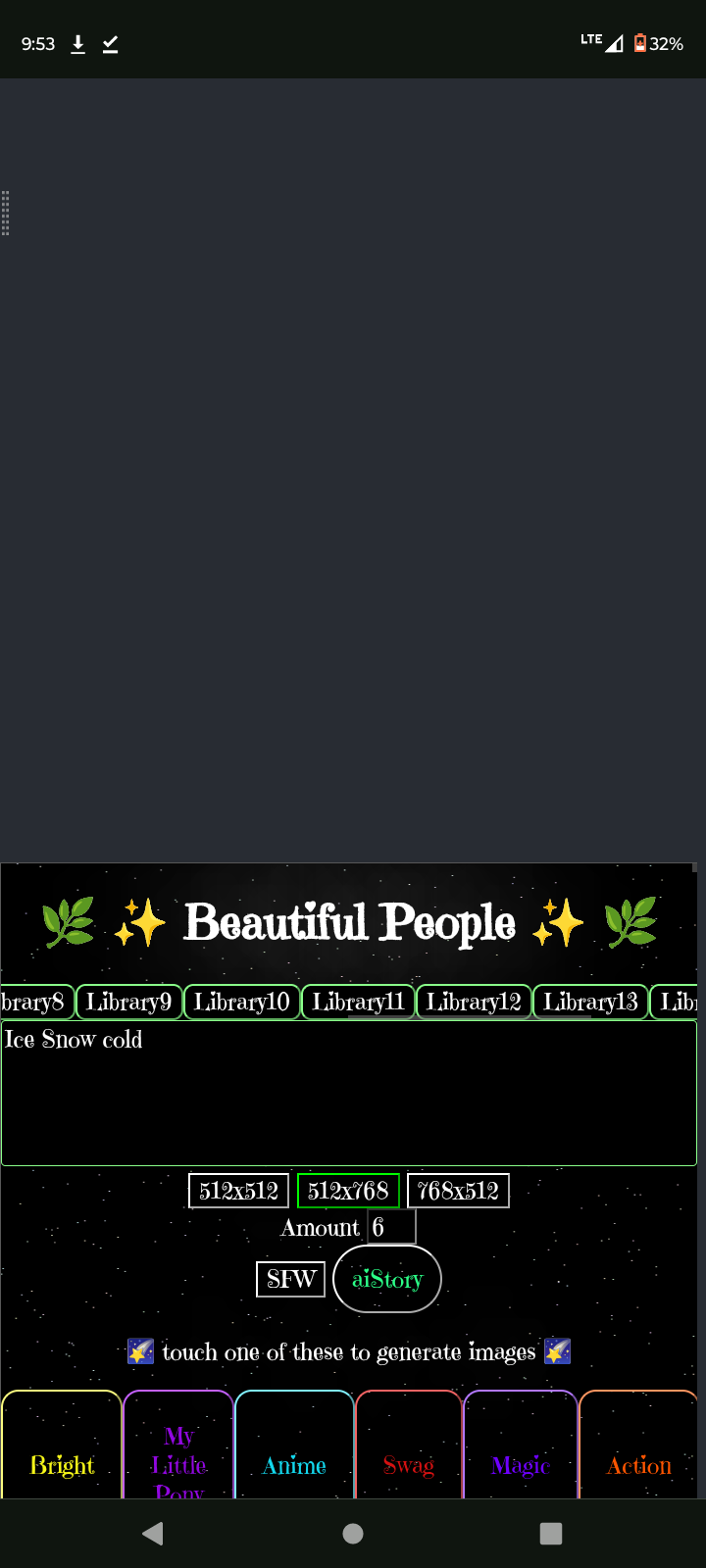
Realized today the stuff is being placed exactly one screen height down, which you can see if you then scroll down.

Thus it seems to need a simple positioning fix. Like a Style.top = 100% needs to be a 0%
Yeah, this seems like a bug with Riot.js/Split.js thing that pretty much shapes the entire Perchance interface. I also stumbled upon the bug long days ago when I started discovering Perchance.

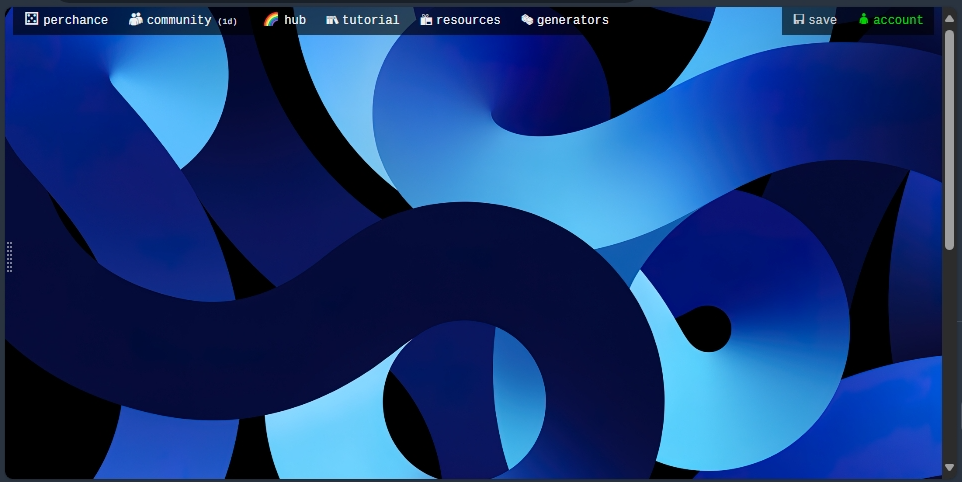
But interestingly enough, when I maximize my browser window the bug sort of disappears. I did try the bug on an unmaximized window like above.

Also pinging @[email protected] and @[email protected].
Also, there should be a way to make the tester panel appear even while the left side of the editor collapses (e.g. a floating tester panel, possibly draggable too).
Yeah I suspected something like this is happening. I don’t think it’s randomly adding a clearly wrong style though. I think it’s probably wrapping.
One possibility is it’s got
float:right. But then if its width is not perfectly set to counter the width of whatever is on the left before it in the DOM, it will be pushed to the line below. Which it seems like is happening here.
Wow, I was just about to make a post about this. What a coincidence.
Btw, Perchance Dev, I think this only happens with smaller screens, or to be precise, should I say this does not happen with only too large screens.
I’m on a 1080 screen, for the record. And scaling down the page (so it thinks it’s a larger screen, essentially) has it still happening for me.




