Quando eu entrei pela primeira vez no lemmy, logo de cara eu estranhei as cores, então eu resolvi com um tema, que aplica as cores da paleta nord ao site.
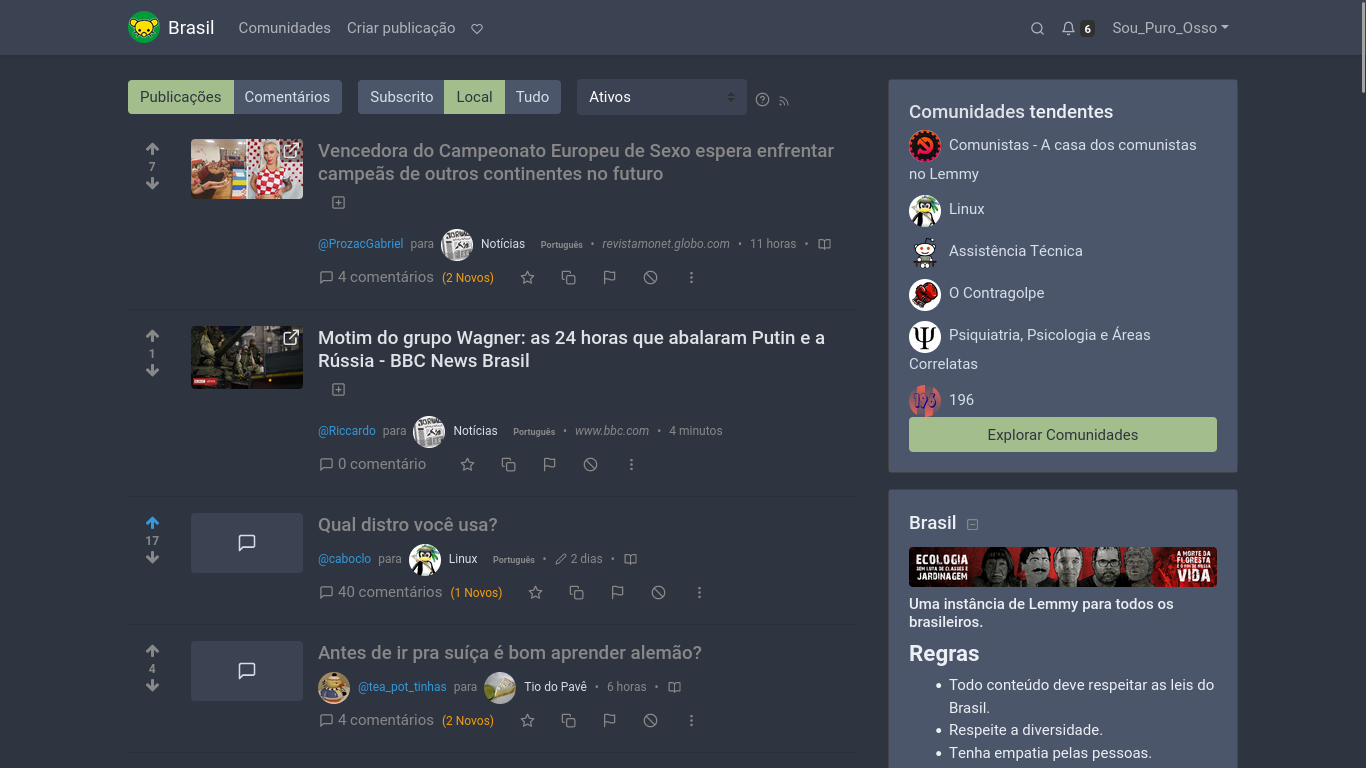
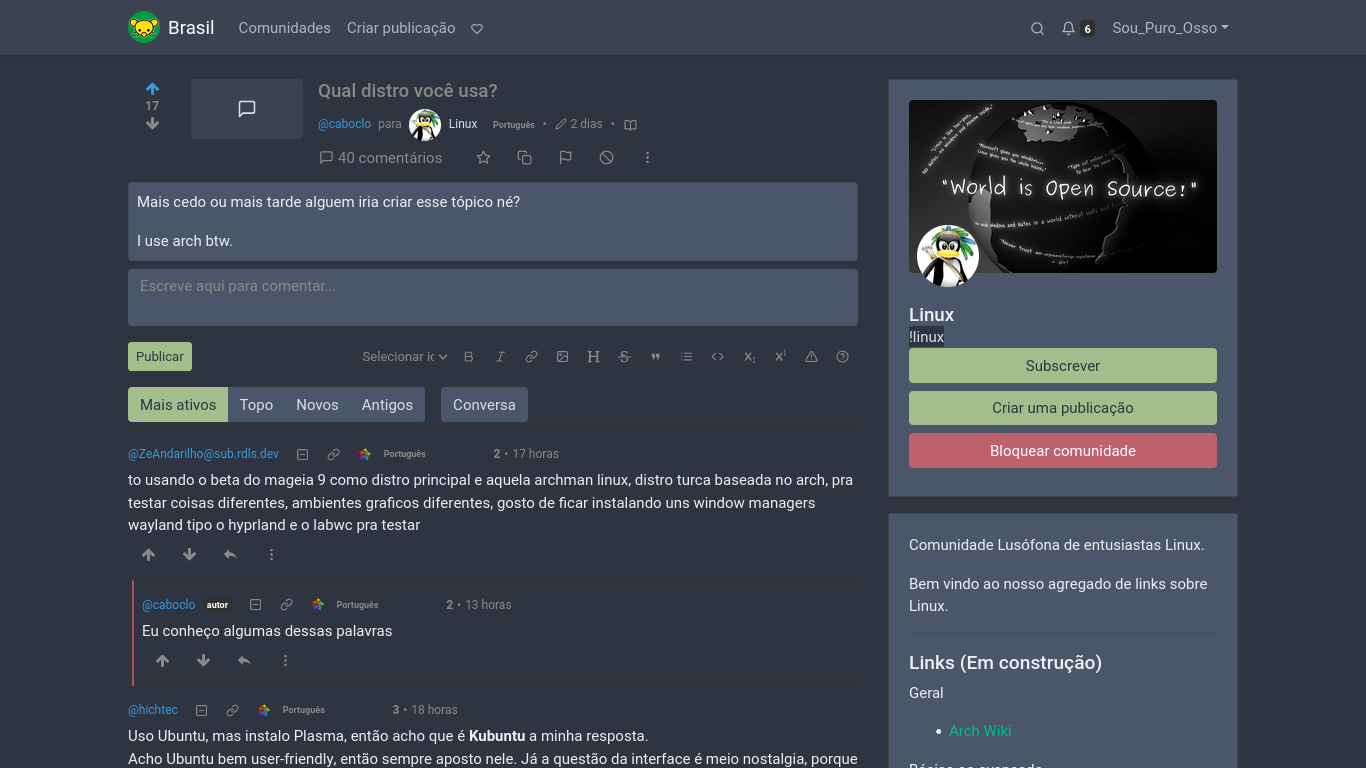
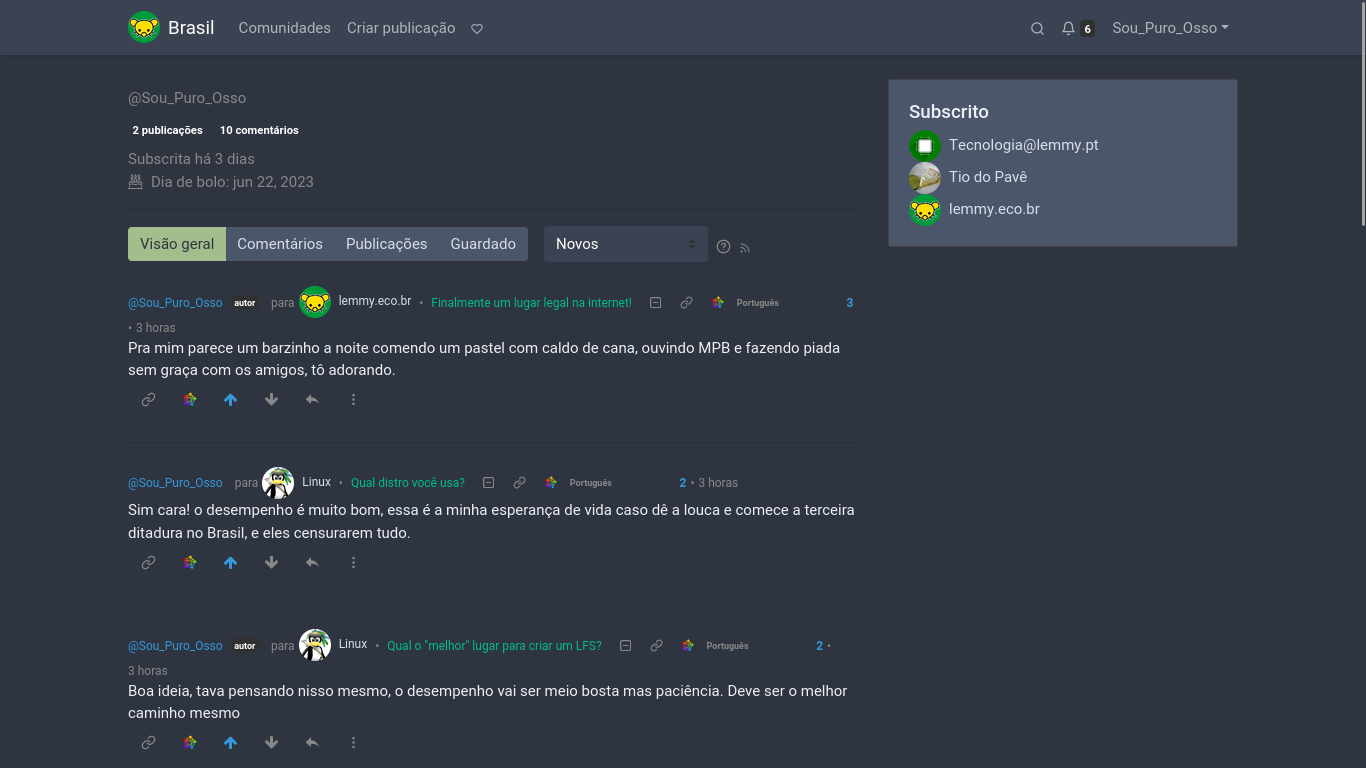
Prints:



Instalação:
- Busque pela extensão ‘stylus’ na loja de extensões de seu navegador
- Instale-a
- clique no link: https://userstyles.world/style/10579/nord-lemmy-brasil
- clique em ‘instalar’
- Pronto! :)
Extra:
Alguns estilos precisam de javascript para serem aplicados, então você pode instalar a extensão ‘GreaseMonkey’ para implantar código javascript a página.
Com a extensão instalada, abra ela no menu de extensões, clique em ‘Novo estilo de usuário’ e cole o seguinte script:
// ==UserScript==
// @name Complemento para o tema: LemmyNord
// @version 1
// @grant none
// ==/UserScript==
let elemento = document.querySelectorAll('.thumbnail.bg-light');
elemento.forEach(function (el) {
el.classList.remove('bg-light');
el.classList.add('fundo-claro');
})
Pronto! agora tudo já deve estar configurado e funcionando :)
Espero que gostem :D


Eu tô usando o lemmy no chrome do Android. Dá usar o tema aqui?
Você só precisa instalar a extensão “stylus” no navegador, o chrome de android não tem essa função até onde eu sei…