danrot
- 25 Posts
- 14 Comments

 1·9 months ago
1·9 months agoI swear, I didn’t come up with that myself, I read that somewhere else, but of course I don’t have a source anymore 🙈 Maybe some git developer is a huge fan of wordplays?

 1·1 year ago
1·1 year agoI think this is one of the most common misconceptions about DRY. Just because you have two times the same line in your code base it is not automatically a violation of DRY. If you compare if a number is bigger than 18 it is definitely not a good idea to extract that part if you are comparing the hour of the day once and the age the other time. In that case it would even be bad to create an abstration, and it would not be a violation of DRY. And I agree that something like this leads to code that is hard to maintain.

 1·1 year ago
1·1 year agoI have also seen well commented code, but in this article I concentrate on the bad ones. Are you saying you have never seen a bad code comment?

 1·1 year ago
1·1 year agoI think this is also in line with my article, since not being able to put yourself into somebody else’s shoes (or even in yourself future’s ones) is the reason for so much bad comments. But adding a comment to every single line cannot be the solution either, at least not in a higher programming language.

 1·1 year ago
1·1 year agoI agree with almost all of what you say, but the thing IME is that in most cases people learn to comment a lot, which results in comments that feel like they’ve been done just for the sake of it, which is one of the main problems IMO. It’s not like “just add a comment, it won’t hurt”, since comments can be immensely misleading and literally take a lot of time until figuring out that the comment was wrong if you trust the wrong ones.
I also agree that this tends to be worse with bad code, which also is not surprising. Sometimes it feels to me like people think they can fix bad code with some comments, and I think that is far from being true.
I also admit that especially the title of the article might be a bit provocative, but giving the general positive sentiment of comments I think this is called for. Sometimes you have to exaggerate a bit to get some attention. I don’t like click-baiting either, but unfortunately it works ;-)

 1·1 year ago
1·1 year agoI give you that, but I am not talking about assembly languages, therefore the examples from my blogpost aren’t showing any :-)

 1·1 year ago
1·1 year agoTotally agree, that’s why I also mentioned this in the article.
Very often good code that is self-explanatory does not need any comments at all and if it does, the comment should describe why it has been implemented this way instead of just repeating what the code already says.

 1·1 year ago
1·1 year agoAh, you are talking about systemd, wasn’t aware of that… I imagine that to be much more complicated for many use cases. E.g. running a unit test (as I describe in the article) isn’t something I would use systemd for. Setting up a path and a service seems more complicated than using entr, and it is probably also harder to get to the output as well.

 1·1 year ago
1·1 year agoI am not exactly sure what you mean by that… But the main advantage is that the command does not have to be executed manually everytime you change something. Instead
entrrecognizes when something changes and re-executes the command for you.
Sure, web applications have different requirements and might warrant the use of more JavaScript than a website does. But one of the biggest problems nowadays IMO is that many developers choose these fancy technologies also for websites, just because they like them, without thinking too much about how that affects the user, and it does so in a mostly negative way. If you are building a website for the local bakery HTML and CSS backed by any CMS probably suffice, and there is no need to add the complexity of client-side JavaScript and SSR (or whatever) to it.
I think the point of the article (and I agree to that) is that “modern” websites (i.e. use heavy javascript frameworks) are having real issues that websites being built without loads of client-side javascript do not have. I guess some websites built in 2005 are performing better and are more accessible than websites being built today.
I have even mentioned stacking contexts in the article, and the thing is that they are not only introduce with
z-index, which makes them even more complex :-/ So yeah, it certainly helps if you understand them, but I think it does not make the problem less complex.
I mean it is not really inline styles, with inline styles only it is e.g. not possible to implement a hover style AFAIK. I think the inventor has written a blog post explaining the steps, is that what you are referring to? I also read that, and it kinda makes sense, but basically giving up on development tools to work properly is kind of a high trade IMO.
I would also be interested in seeing a performance benchmark. As the article says, gzip will probably make the difference in terms of network traffic negligible, but it would be interesting to see the impact it has on parsing HTML.








I agree that some stuff is easier when not squashing commits, but for the teams I’ve been working with I’ve felt that the pros of squashing outweigh the cons, but of course YMMV.
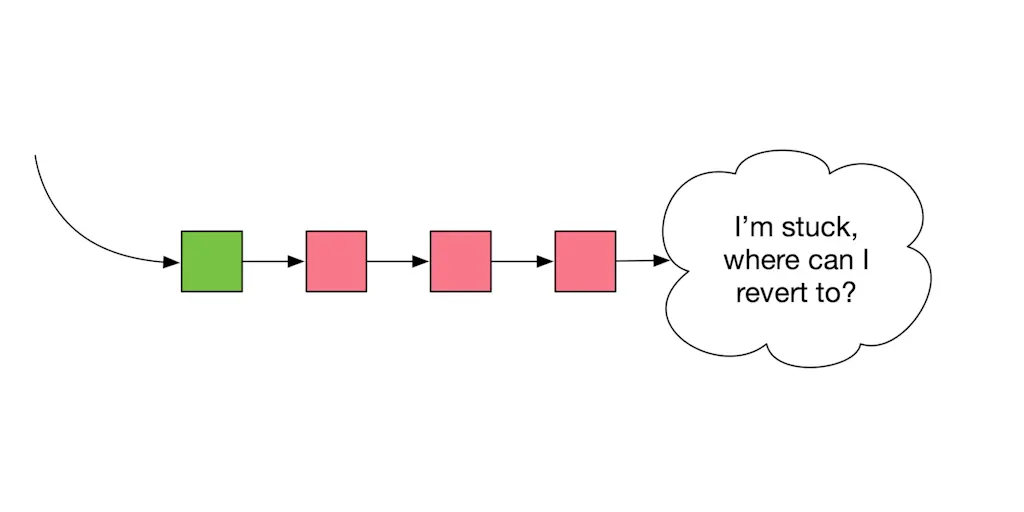
But I didn’t know about
git bisect skip, thanks for the tip! But sincere question: What happens if there are e.g. three adjacent broken commits? If I have skip all three of those and the error was introduced in one of them, then git cannot tell me which commit introduced the error, right?