In Kotlin, I can set a bitmap to be 500x500 and use ScaledBitmap to load an image in to it at that size without wasted memory junk as far as I know.
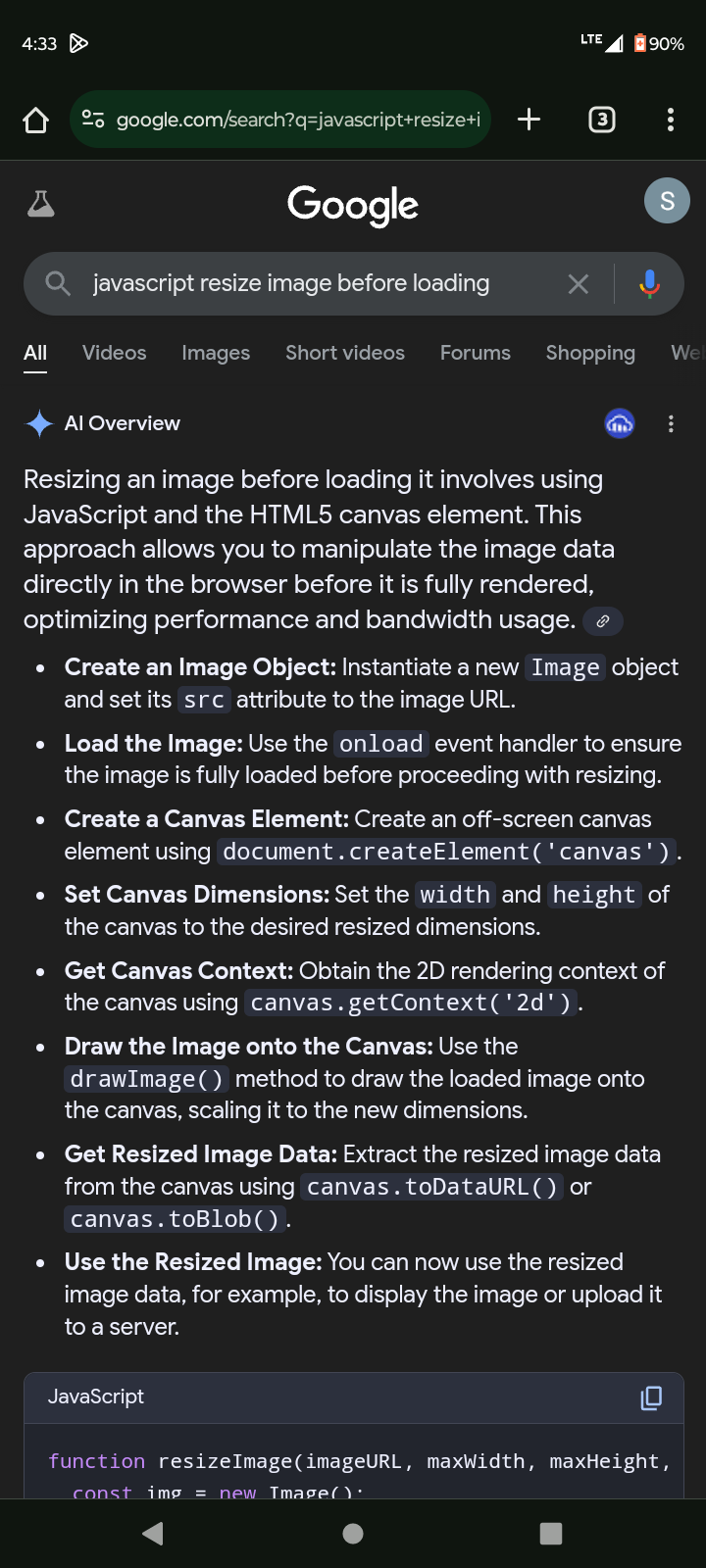
Now I am trying to do this in javascript so I can have my website display it’s images to scaled sizes of my choosing without having to load the full size of every image first or manually making and uploading multiple sizes.
Everything I’m seeing says there is no way in JS. My ELI5 here is WHY? What makes Kotlin have this but not JS?
sloplike screenshots for reference




thank you!
If you’re interested Vite is a common build tool for preprocessing a bunch of different files so they can be served efficiently—and there’s plugins for it for image processing where everything is handled automatically