When using the web browser to draft a Lemmy post/comment that contains a direct image upload, the instance creates a self-hosted URL that publicly shows that image prior to the user deciding to publish that post/comment. This creates a liability in several ways:
• If the Lemmy user happens to accidentally select the wrong image, such as one with personal or confidential information, that info is now public without the user consenting to its release. I would expect that to be illegal, or at the very least compromising?
• Malicious users can mass upload illegal content to the Lemmy instance’s servers without that content being reported by users or presented to the mods of a community
• Even deleting the post/comment that contains that image does not delete the URL or otherwise wipe the image from that URL.
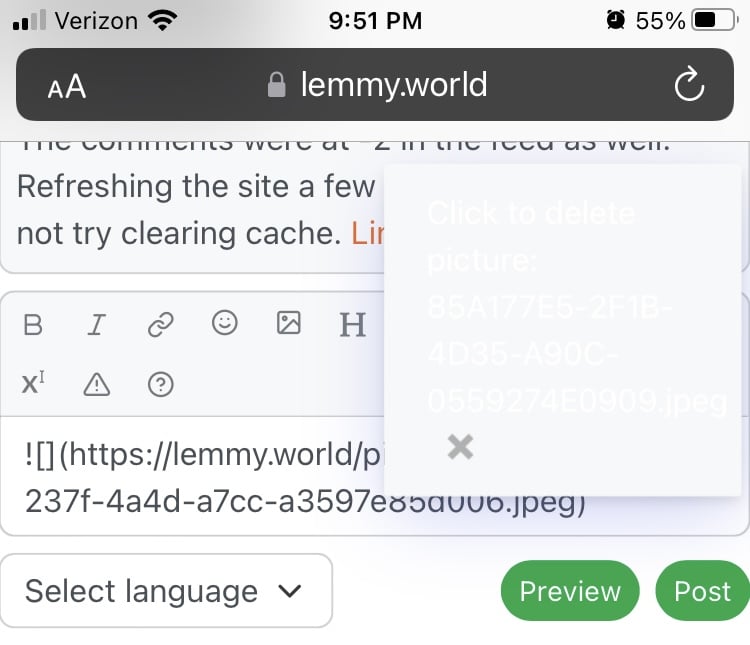
While the web browser does have a pop-up box that allows the image to be wiped from the URL, this option only exists for a few fleeting seconds before the box disappears. Additionally, on Lemmy.world, and perhaps other instances, this option is nearly illegible.

I have altered the image to make the text legible.

A similar, but more severe, issue arises when using the Memmy app. When using Memmy to draft a Lemmy post/comment that contains a direct image upload, the app creates an Imgur-hosted URL that also publicly shows that image prior to the user deciding to publish that post/comment. The same issues of non-consensual release and inability to delete the content by deleting the post/comment are present. However, further issues arise:
• While it is possible to request that Imgur deletes an image uploaded by someone else (or anonymously uploaded by Memmy on your behalf, in this case), having to go through Imgur as a middleman just creates a further obstacle to remedying an accidental upload.
• Imgur’s uploads essentially forbid any NSFW content, which is a stricter standard than some Lemmy instances. Not only might some images violate Imgur’s rules, but the ability to access them on the Lemmy instance will be short-lived if Imgur decides to remove them.
• Using Imgur as the image host for pseudo-social media seems to be against Imgur’s Terms of Service. Their website reads “Also, don’t use Imgur to host image libraries you link to from elsewhere, content for your website, advertising, avatars, or anything else that turns us into your content delivery network”. If Memmy continues to use Imgur this way, Imgur may take action and block Memmy from uploading images to it, and perhaps even delete all images previously uploaded by Memmy, therein removing them from Lemmy as well.
• Malicious users can use Memmy to mass upload content that is illegal or otherwise against Imgur’s ToS to Imgur and beyond the moderation reach of Lemmy. This is obviously bad for Imgur and those who browse it, but it may also lead to Imgur taking action and blocking Memmy from uploading images to it, and perhaps even deleting all images previously uploaded by Memmy, therein removing them from Lemmy as well.
• If Imgur, or any other third-party hosting site, shuts down, then its images are also lost from Lemmy.
• Unlike the web browser, there is no option at all to delete the image from its host prior to publishing.
What can be done about this? I think the easiest/best options may be as follows:
• Make the instance-hosted URLs private so that only the user and admins can see them until the post/comment is published. If the post/comment is deleted or the user edits the post/comment to remove the image, either make the URL private again or wipe the image from it.
• If a post/comment draft is discarded without publishing, wipe any uploaded images from the instance servers to avoid illegal content spam.
• For Memmy, use the community’s instance as the image host instead of a third party like Imgur.
• If there is some way to make the image appear in the draft without hosting it on a server, but rather hosting it client-side, that would be ideal. I don’t know enough about the relevant tech/coding so I don’t know if this is possible.
We know. This has been mentioned multiple times. I would assume it would be logged as an issue on the GitHub too but I haven’t looked. The Memmy comments are a whole separate issue though.
I searched on Lemmy for anybody else raising this concern but I didn’t see anything about it. GitHub is beyond my understanding unfortunately, so anything with that is foreign to me.
It was a great write up. Hope you continue this quality on Lemmy.
This is the thread about it that I saw in August: https://lemmy.ca/post/4273025
Thanks. I must have been using the wrong search terms to find that
If there is some way to make the image appear in the draft without hosting it on a server, but rather hosting it client-side, that would be ideal. I don’t know enough about the relevant tech/coding so I don’t know if this is possible.
Yes it’s possible
function showPreview() { const fileInput = document.getElementById('fileInput'); const imagePreview = document.getElementById('imagePreview'); if (fileInput.files && fileInput.files[0]) { const reader = new FileReader(); reader.onload = function (e) { imagePreview.src = e.target.result; imagePreview.style.display = 'block'; } reader.readAsDataURL(fileInput.files[0]); } }Dang, good write-up. And a damn good point
This is the main reason I just include images as a link to my self hosted server. No uploads, just have the viewer collect it from my site.





